以前、AMPと導入方法について書きました。
今日は、AMPを導入したサイトが、ちゃんとAMP対応が有効なページになっているかどうかの確認方法について説明します。
確認方法はいくつかあります。
その中の代表的なツールが「AMPテスト」
Googleが提供しているAMP実装確認ツールです。
AMPに対応できているか、どこを修正すればよいか、などを確認できます。

AMPテストを開くと、上記の画面が表示されます。
枠の中に、URLを入力して調べます。調べたいサイトのURLの後ろに「?amp=1」「&=1」と追記したURLを入力します。
例えば、aaa.com/companyというページであれば、
aaa.com/company?amp=1 もしくは aaa.com/company&=1
注)「?amp=1」「&=1」どちらをつけるかはサイトによって異なります。
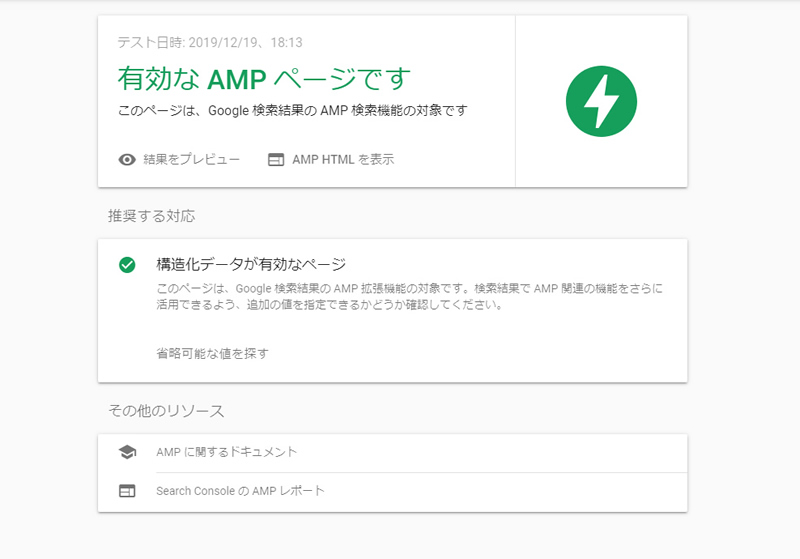
AMP対応できている場合は、こちらの表示になります。

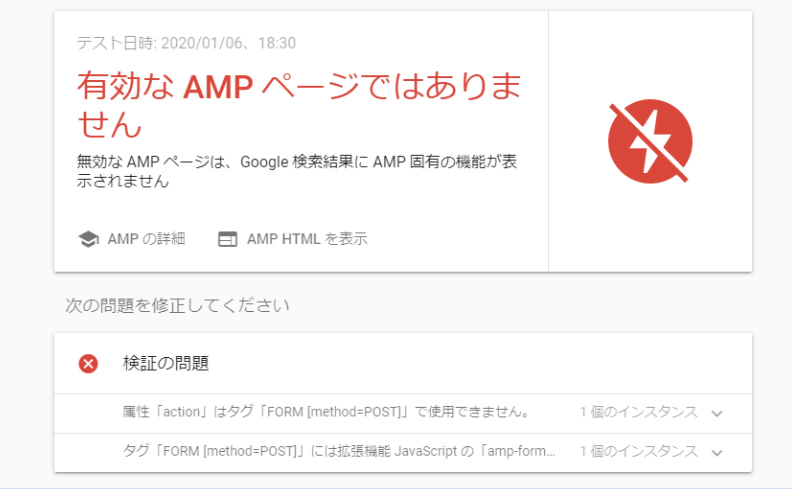
なんらかのエラーがある場合は、こちら。

この表示が出た場合は、下部の「検証の問題」の所にエラー内容が表示されるので、
その部分をひとつひとつ修正していく作業が必要になります。
修正後、また同じAMPテストを繰り返します。
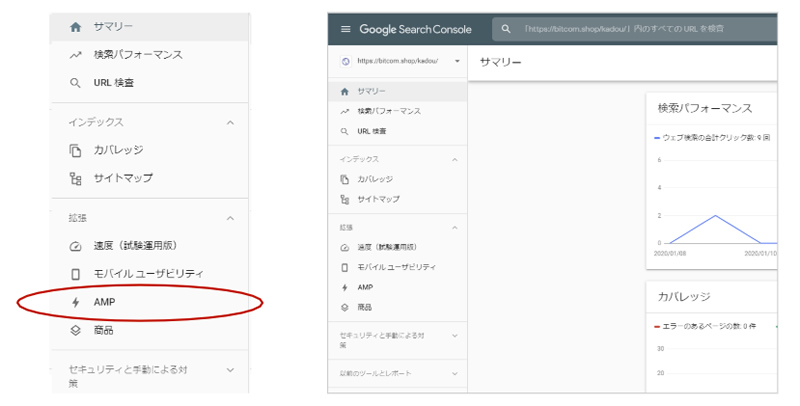
数日でインデックスされ、Google Search Consoleで確認すると、
このように、左のメニューに「AMP」と表示されるようになります。

これで、AMP導入完了です。