無料のWordPressテーマ「Zerif Lite」を利用していて、
サブメニューを追加したところ、スマホのメニューの色が見えづらく
修正しようと、色々とネット上を調べていましたが見つからず、
自力で解決ができたので、覚書としても方法を書き残しておこうと思います。
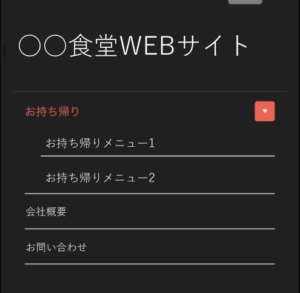
■修正前

■修正するファイルはこちら↓
wp-content > themes > zerif-lite > css > bootstrap.css
デフォルト
@media (max-width:767px){
.navbar-nav .open .dropdown-menu{position:static;float:none;width:auto;margin-top:0;background-color:transparent;border:0;box-shadow:none}
.navbar-nav .open .dropdown-menu>li>a,.navbar-nav .open .dropdown-menu .dropdown-header{padding:5px 15px 5px 25px}
.navbar-nav .open .dropdown-menu>li>a{line-height:20px}
.navbar-nav .open .dropdown-menu>li>a:hover,.navbar-nav .open .dropdown-menu>li>a:focus{background-image:none}
}
デフォルトに赤字部分を追記しました。
@media (max-width:767px){
.navbar-nav .open .dropdown-menu{position:static;float:none;width:auto;margin-top:0;background-color:transparent;border:0;box-shadow:none;
color: #FFFFFF !important;}
.navbar-nav .open .dropdown-menu>li>a,.navbar-nav .open .dropdown-menu .dropdown-header{padding:5px 15px 5px 25px}
.navbar-nav .open .dropdown-menu>li>a{line-height:20px}
.navbar-nav .open .dropdown-menu>li>a:hover,.navbar-nav .open .dropdown-menu>li>a:focus{background-image:none}
}
■修正後

文字色を白色に変更完了です。